Update: This post was written in March, 2012. Since then I’ve published a puzzle game on the AppStore called Shade Dogs. We developed most of the animations etc using After Effects, as hinted at in this post. So download that game if you want to see what is possible with this method. It’s been a long time since I’ve done this stuff now, so I probably can’t help you much. Instead, check out the comments section below for answers to some common questions.
Half of my brain is now working on a fantastic new project. It’s a two person venture, with a range of roles played by both. Although for simplicity I’ll refer to myself as The Developer, and the other person as The Artist.
Seeking a solution to streamline the workflow between The Artist and The Developer we decided that After Effects may be the key. I’ve used After Effects only once before — to do some most awesome DVD titles :|, and apart from what I’ve learnt watching the awesome youtubes of SurfacedStudio, I never really knew much about it. But it turns out, with a little help from XML-Gibson, AE may be a great tool for game development — particularly in regards to laying out scenes and creating animations.
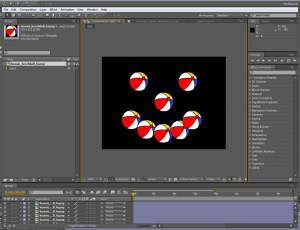
So with my coffee and code, I spent a veritable googleplex of nanoseconds testing the idea out. Here’s a scene mocked up in AE:
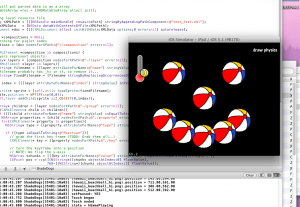
… and after importing into The Game (which is totally about smiley faces made up of beach balls):
Couldn’t be easier! Although in writing this I now see a bug .. the z-order (or layering) of the sprites is backwards … whoops! In a nutshell, this now means that The Artist can now maek Arts and click Export, and The Developer doesn’t have to jot coordinates in his code. :)